Squarespace
Squarespace es una aplicación que permite al usuario crear sitios web arrastrando y soltando elementos directamente en el navegador.
Visión general
Squarespace tiene un elemento Markdown que se puede agregar al proyecto del usuario. Este elemento consta de un área que admite la sintaxis Markdown.
Squarespace proporciona compatibilidad con Markdown mediante un bloque con el nombre del idioma.
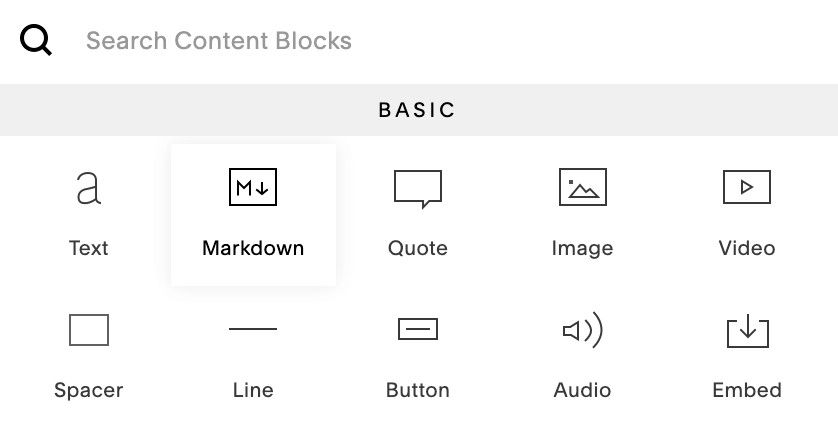
Para agregar un bloque Markdown en Squarespace haga clic en la opción Add Block y dentro de la pestaña Basic seleccione Markdown.
Vea la imagen a continuación.

El bloque Markdown de Squarespace es compatible con la mayoría de los elementos de sintaxis básica, pero no existe soporte para varios elementos de sintaxis extendida.
Editar Markdown dentro de ese bloque es bastante complicado. Un cuadro pequeño con texto aún más pequeño, detalles, el tamaño de fuente no se puede ajustar, es mejor copiar y pegar el texto de otro lugar.
El sitio web oficial de Squarespace está en https://www.squarespace.com/.
Soporte para Markdown en Squarespace
En Tabla 1.1 puede ver los elementos Markdown compatibles con Squarespace.
| Elemento | Soporte | Información |
|---|---|---|
| Títulos | Sí | |
| Parágrafos | Sí | |
| Quebras de linha | Sí | |
| Negrito | Sí | |
| Itálico | Sí | |
| Bloco de citação | Sí | |
| Listas ordenadas | Sí | |
| Listas não ordenadas | Sí | |
| Código | Sí | |
| Linhas horizontais | Sí | |
| Links | Parcial | El bloque Markdown de Squarespace no es compatible con el uso de los signos menor que < y mayor que > para formatear URLs y email. |
| Imagenes | Sí | |
| Tablas | Sí | |
| Bloques de código cercados | Sí | En Squarespace no es posible resaltar la sintaxis del bloque de código. |
| Notas al pie | No | |
| ID de título | No | |
| Listas de definiciones | No | |
| Tachado | Sí | |
| Listas de tareas | No | |
| Emoji (copiar y pegar) | Sí | |
| Emoji (códigos de acceso) | No | |
| URL Link automático | Sí | |
| Desactivar link automático de URL | Sí | |
| HTML | Sí |
